Dropbox Paper CMS
Using Dropbox Paper APIs to generate static content your CMS website
WARNING: Sidebar auto-generation currently only compatible with vuepress


Dropbox Paper CMS was developed so that CMS sites could easily update their content without writing any code. One only needs to write documents in Dropbox Paper, and Dropbox Paper CMS will fetch documents in markdown, save them locally, then optionally update your CMS sidebar with new file paths (currently only available for vuepress, PRs welcome).
Contents
- Getting Started
- API Reference
- Docs Schema
- fetchPaperDocs
- generateContent
- generateConfig experimental
- Examples
- Limitations
- Contributing
- Authors
- License
- Acknowledgments
Getting Started
Install
-
With NPM
npm install dropbox-paper-cms -
With Yarn
yarn add dropbox-paper-cms
Generate Dropbox Paper API Token
-
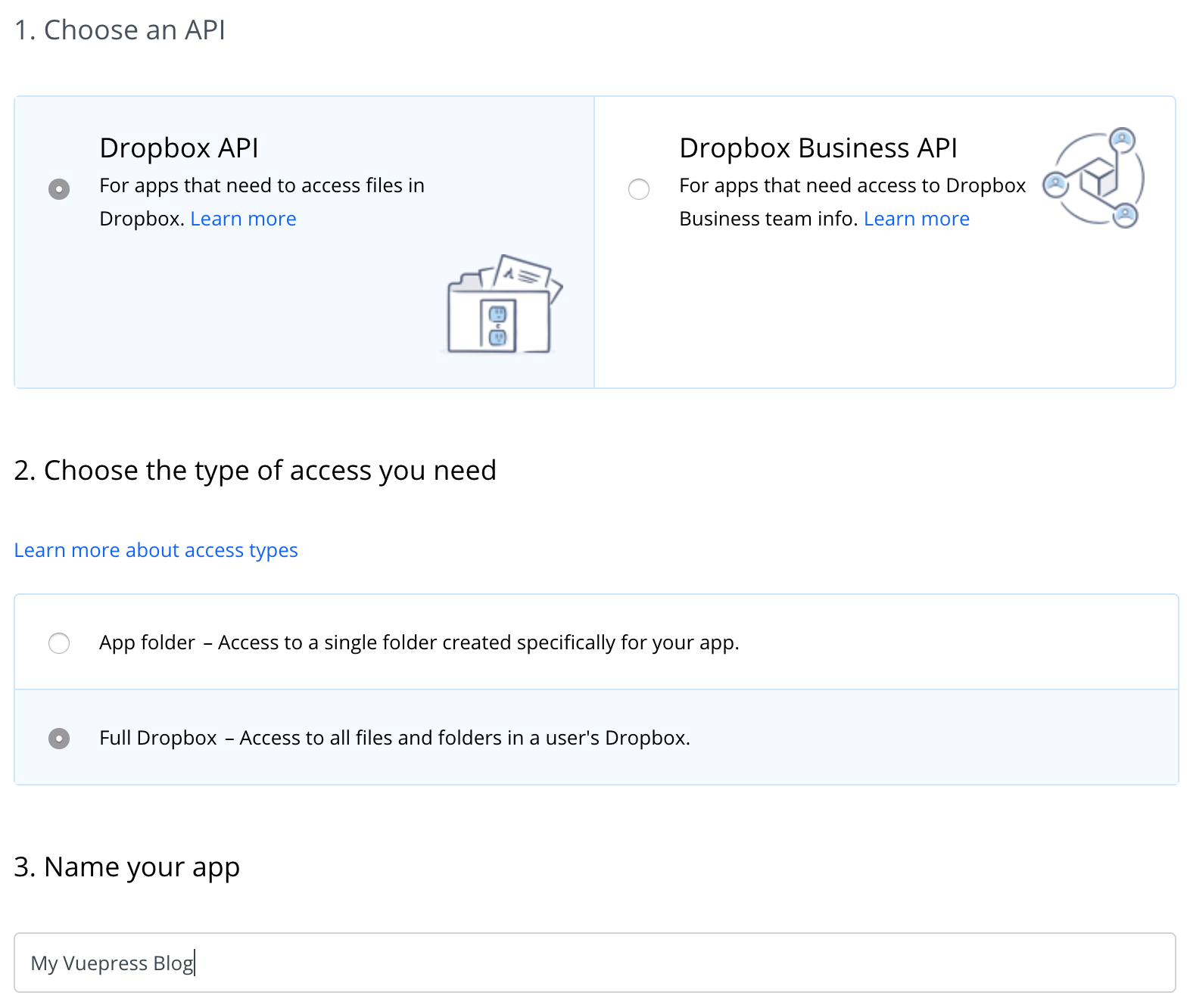
Go to your Dropbox App Console
-
Create a new App

- Generate an access token

API Reference
Docs Schema
Each API makes use of this custom schema for your Dropbox Paper documents. Since the Dropbox Paper APIs do not provide a convenient way to fetch and manage content, this module attempts to alleviate that by providing a standard schema to use as you like with all your Dropbox Paper files.
[
{
id: 'string',
folders: [
{
id: 'string',
name: 'string'
}
],
metaData: JSON,
content: JSON,
location: 'string'
}
]
fetchPaperDocs
Fetches dropbox paper files and metaData from a list of dropbox folders and returns documents in a promise.
Parameters
{Options}
Pass an options object into the fetchPaperDocs function
{
dropboxApiToken: 'string',
contentDir: 'string',
folders: [ 'string' ]
}
| Option | Type | Description | Example |
|---|---|---|---|
| dropboxApiToken | String | Token generated from your Dropbox Paper App Console | bwgnBMfB-LFFFYDNIYVb1zC6J6kBkvp_FwvISvJp989Tm9dx |
| contentDir | String | Name or path of the directory you want dropbox-paper-cms to write markdown files to | ‘content’ |
| folders | [String] | An array of folder names matching the folders in your Dropbox Paper directory | [‘blog’, ‘portfolio’, ‘guide’] |
Returns
Promise<Docs>
generateContent
Writes Dropbox Paper docs to local markdown files using node’s filesystem module
Parameters
Docs, contentDir
| Parameter | Type | Description | Example | |
|---|---|---|---|---|
| Docs | Docs | Docs returned from fetchPaperDocs |
||
| contentDir | String | Path to your static content directory | ’./content’ |
Returns
Promise<Docs>
generateConfig
Writes Dropbox Paper docs to local markdown files using node’s filesystem module
Parameters
Docs, config
| Parameter | Type | Description | Example | |
|---|---|---|---|---|
| Docs | Docs | Docs returned from fetchPaperDocs |
||
| config | JSON | Config file for your static site generator | require(‘./.vuepress/config.js’) |
Returns
Promise<Docs>
Examples
const paperCMS = require('dropbox-paper-cms')
const vueConfig = require('./content/.vuepress/config')
const contentDir = 'content'
const options = {
contentDir,
dropboxApiToken: 'bwgnBMfB-LFFFYDNIYVb1zC6J6kBkvp_FwvISvJp989Tm9dx ', // NOTE: keep this token secret
folders: [
'blog',
'portfolio',
'guide'
]
}
paperCMS
.fetchPaperDocs(options)
.then(docs => paperCMS.generateContent(docs, contentDir))
.then(docs => paperCMS.generateConfig(docs, vueConfig)) // only compatible with vuepress for now
.catch(console.error)
Limitations
-
Dropbox API App tokens only support full access to dropbox paper account instead of limiting access to a single folder. This is why you must specify the folders to match the corresponding folders in your Dropbox Paper account.
-
For now, sidebar content only generated in vuepress configuration files, so manual configuration is required for other static site generators.
-
Content is sorted alphabetically (or alphanumerically), but future versions will allow configuration.
-
Paper has no webhooks or other mechanism to trigger a new publication on document changes. (See acknowledgements below for a guide on publishing through slack)
Contributing
Please read CONTRIBUTING.md for details on our code of conduct, and the process for submitting pull requests to us.
Authors
- JT Houk - HoukasaurusRex
License
This project is licensed under the MIT License - see the LICENSE file for details
Acknowledgments
This project was inspired by a project by De Voorhoede on using Dropbox Paper as a Content Management System.




